[Visual studio 설치하기]
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위 홈페이지에서 다운로드 받을 수 있다.


[Download for windows]를 눌러서 다운로드 받으면 된다.

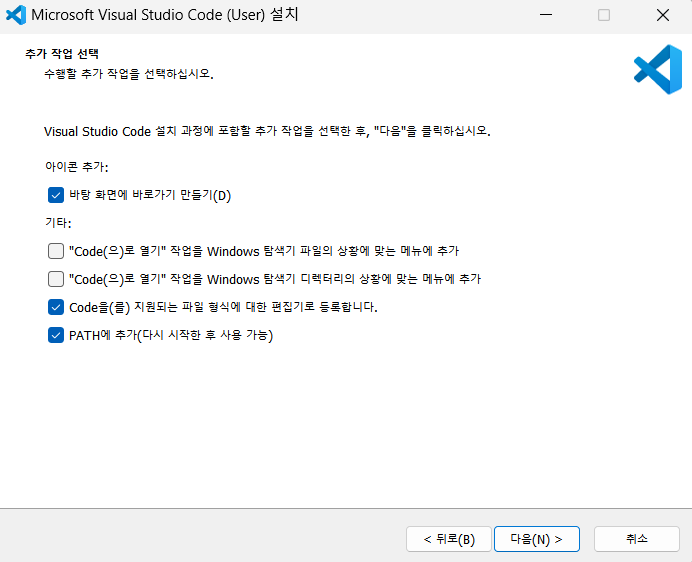
비주얼 스튜디오는 설치하는데 어려움이 없어서, 읽어본 다음 [다음]을 누르고 [설치]를 진행하면 될 것 같다.

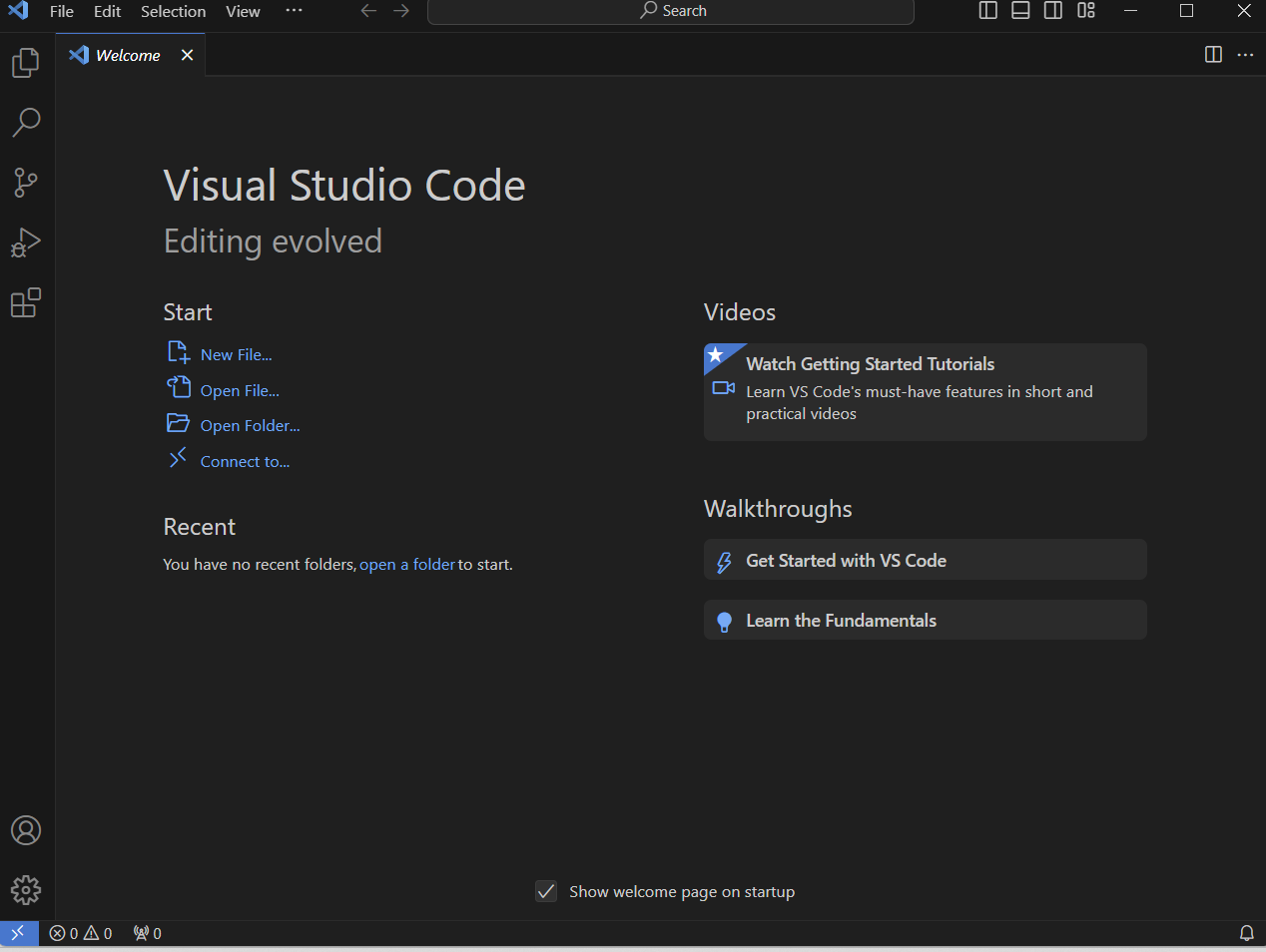
실행을 누르면 다음과 같은 시작페이지가 보인다.
만약 [show welcome page on startup]을 체크해제하면 다음부터는 [Welcome]시작페이지가 보이지 않는다.
[기본 언어 바꾸기]

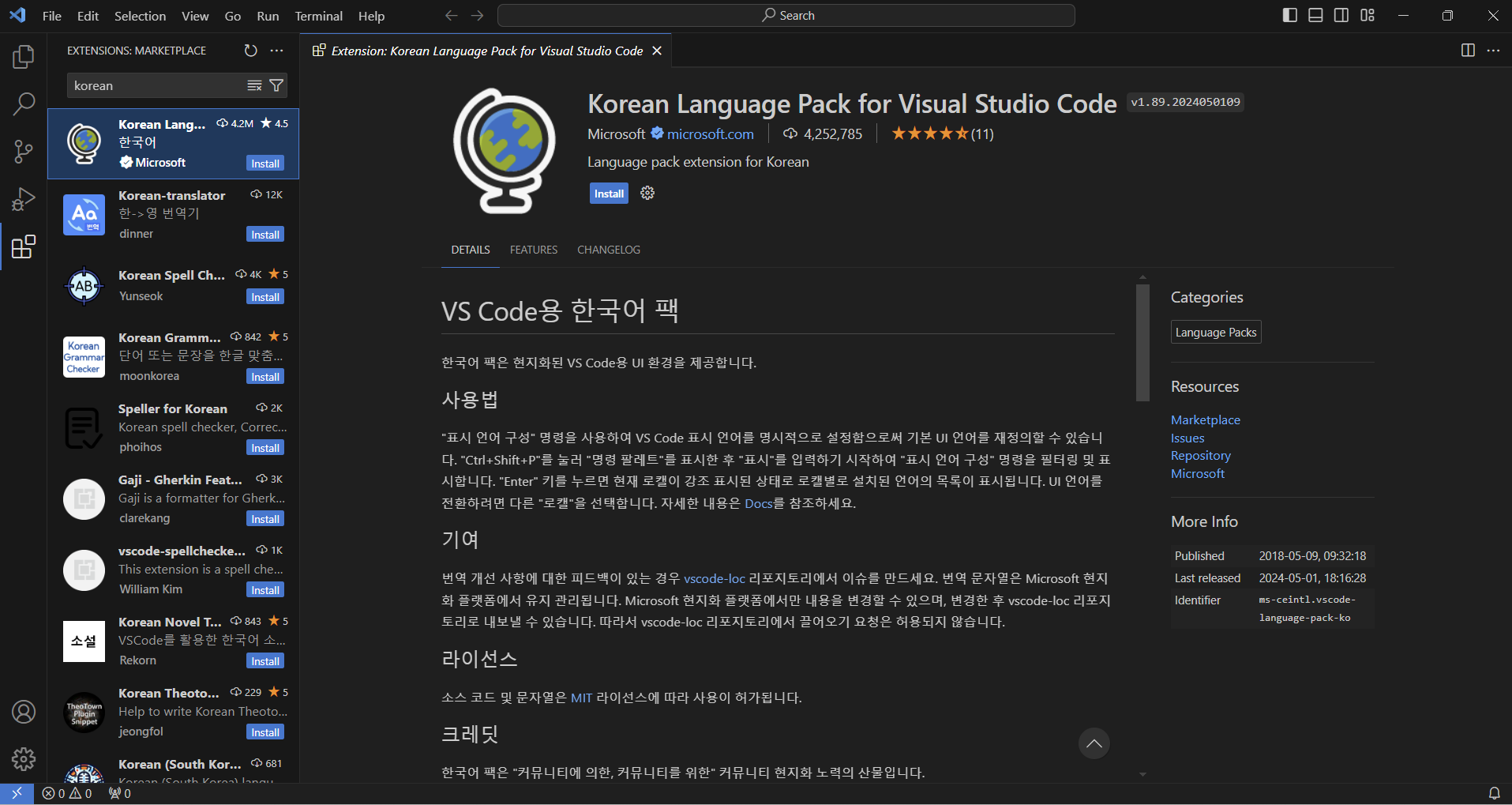
왼쪽 사이드바에서 다음 모양에 아이콘을 누른다.

검색창에 [korean]을 검색하면 [Korean Language Pack for Visual Studio Code]가 있는데 누른다음 [Install]을 누르면 설치된다.
그럼 옆에 언어를 한국어로 바꾸면서 재시작할꺼냐고 묻는 문구를 클릭하거나, 아니면 본인이 재시작을 하면 적용된다.

위 사진은 적용된 모습이다.
[색 테마 변경하기]


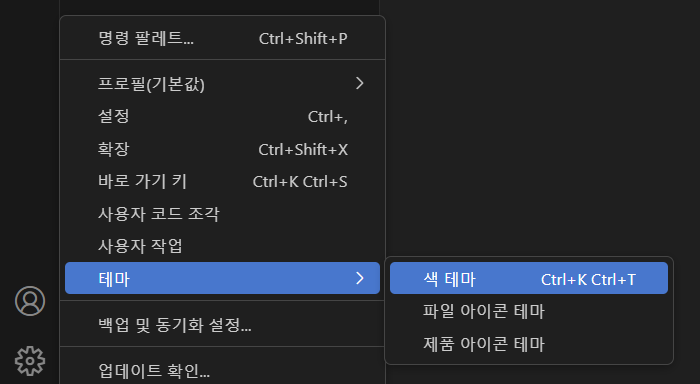
왼쪽 아래에 아이콘을 클릭한 뒤 [테마]를 누른다음 [색 테마]를 클릭하면 원하는 색 테마로 변경이 가능하다.
파일을 저장할 때는 파일 이름뒤 [.html]을 붙이고 저장해주어야 한다.
[글꼴 내려받기]
https://github.com/naver/d2codingfont
GitHub - naver/d2codingfont: D2 Coding 글꼴
D2 Coding 글꼴. Contribute to naver/d2codingfont development by creating an account on GitHub.
github.com
비슷한 문자를 구별하기 위해서 글꼴을 내려받을 수 있는데, 다음 깃허브에서 제공하는 글꼴을 추천한다.

[Ver 1.3.2(2018.06.01 배포)]를 클릭한다.

[D2Coding-Ver1.3.2-20180524.zip]을 클릭한다. 다운로드 받은다음 압축을 푼다.

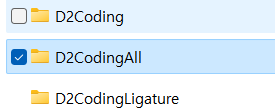
클릭해서 들어간다음 [D2CodingAll]을 클릭한다.

[D2Coding-Ver1.3.2-20180524-all]파일을 오른쪽 버튼으로 클릭 후 설치를 클릭한다.

글꼴이 설치되어 있는지 확인하기 위해 [원도우 검색]에 [글꼴]을 검색 후 [글꼴]제어판에 들어간다. 검색창에 [D2]를 검색해보면 위와 같이 2개의 파일이 나타나야 제대로 설치가 된것이다.
[글꼴 변경하기]

[설정 아이콘]을 클릭한 뒤 [설정]을 누른다.

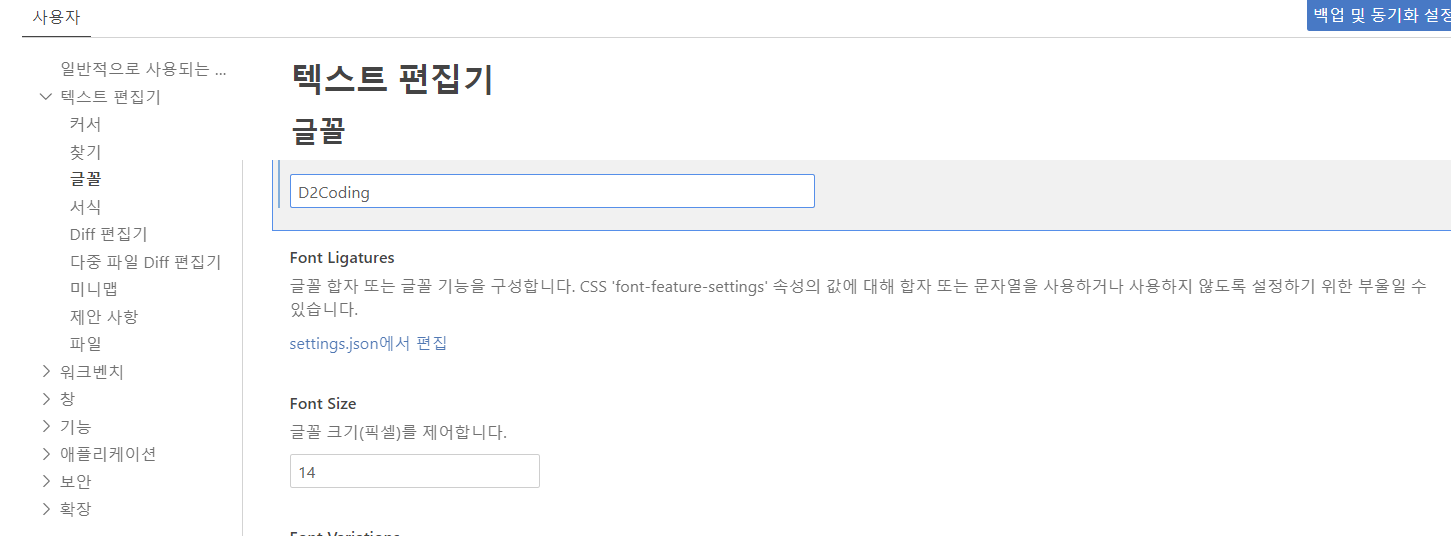
[텍스트 편집기]에서 [글꼴]을 선택 한 뒤 [Font Family]안에 내용을 삭제하고 [D2Coding]을 작성하면 적용된다..
'IDE > Visual studio' 카테고리의 다른 글
| [VSC] Node.js 환경 설치하기 (0) | 2025.02.07 |
|---|


댓글